プラグインを利用しても実現できますが、プラグインを利用しなくても wp_get_custom_css フックを用いることで比較的スマートに実現できます。
手順は次の通りとなります。
- カスタムフィールドを作成する
- カスタムフィールドにページ独自の CSS を入力する
wp_get_custom_cssをフックして CSS を反映する (functions.php)
順に見ていきましょう。
カスタムフィールドの作成
独自 CSS を追加したい投稿の編集画面にカスタムフィールドを追加します。初期設定ではカスタムフィールドは非表示になっているので、表示されるように設定しましょう。
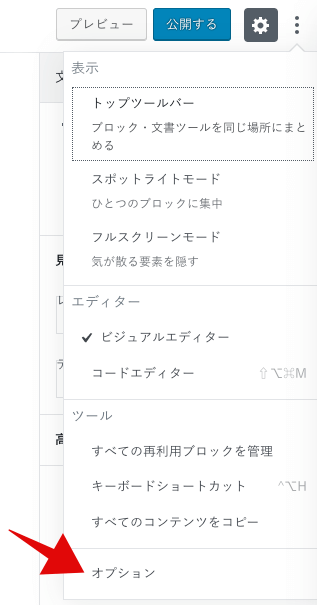
まず、投稿編集画面の右上の ... から、 一番下の「オプション」をクリックします。

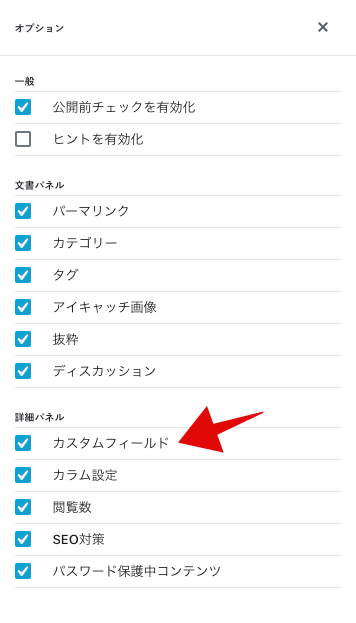
次に表示されるオプション内メニューの「カスタムフィールド」のチェックをオンにします。

これで、投稿編集画面の一番下に「カスタムフィールド入力欄」が追加されます。
ページ独自の CSS を入力
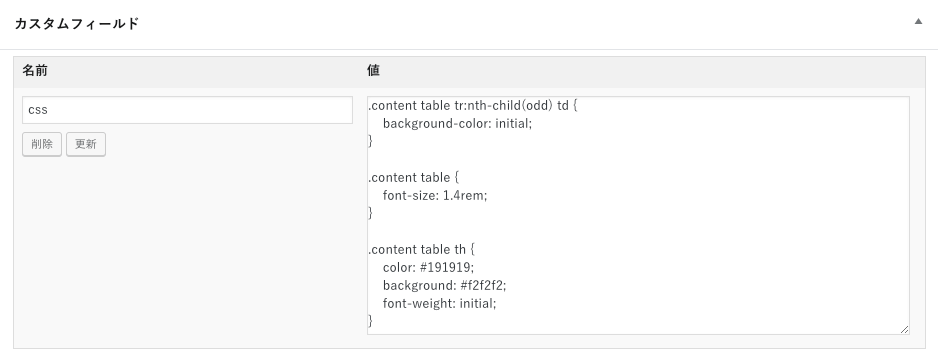
次に、表示されたカスタムフィールドに 独自 CSS を入力します。

上のような形ですね。カスタムフィールドの名前は自由につけて問題ありませんが、ここでは分かりやすく css と付けています。
wp_get_custom_css をフック
最後にカスタムフィールドに入力した CSS を実際に反映させるための処理を functions.php に記述します。
functions.php次のコードを functions.php に記述します。
add_filter( 'wp_get_custom_css', 'add_custom_css' );
function add_custom_css( $css ) {
if ( is_singular() ) {
if ( $custom_css = get_post_meta(get_the_ID(), 'css', true ) ) {
$css .= $custom_css;
}
}
return $css;
}4行目の get_post_meta() の第2引数の css は先程、カスタムフィールド名として名付けた css を指定しています。
wp_get_custom_css
今回利用した wp_get_custom_css はテーマに設定できる「追加 CSS」を出力するときに呼ばれるフックです。
追加 CSS は以下で設定できる部分ですね。
functions.php に記述したコードは、ページにカスタムフィールドが存在した場合に、その内容を追加 CSS にさらに追記する処理を行っています (4,5行目) 。カスタムフィールドが存在しないページであれば何も追記されません。
この方法でページ毎のカスタムフィールドの CSS をページ毎に反映することが出来ます。
まとめ
特定ページだけに独自 CSS を適用する方法を紹介しました。プラグインを利用しても可能ですが、あまりプラグインを増やしたくない場合は、ぜひ利用してみてください。