WordPress のコードエディタのフォントが等幅フォントではないので、見にくいですよね。等幅フォントで閲覧できるようにカスタマイズしました。
対象となるコードエディタは次の3つです。
- テーマエディタ
- テーマの「追加 CSS」エディタ
- プラグインエディタ
Firefox ではデフォルトでも等幅フォントで表示されます。Chrome と Safari は等幅フォントでは表示されません。これは標準で指定されている monospace フォントが Firefox では有効なためです。
functions.php に記述
add_action('admin_enqueue_scripts', function () {
$style = ".CodeMirror {font-family: Menlo, monospace; font-size: 12px;}";
wp_add_inline_style('wp-codemirror', $style);
});上記コードを functions.php に記述することで、テーマエディタを等幅フォントにできます。当環境は Mac のため、font-family に Menlo を指定していますが、Windows 環境の方は Consolas の指定をおすすめします。
また、等幅フォントで見やすくするために font-size: 12px; を指定して、フォントサイズを 1px 小さくしています。この辺はお好みで。
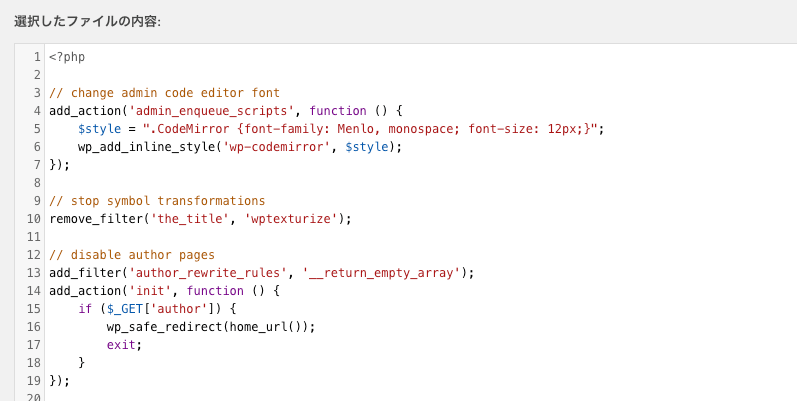
カスタマイズされたコードエディタ

コードの詳しい説明
add_action('admin_enqueue_scripts', function () {admin_enqueue_scripts は管理画面の表示時に、Javascript や CSS を挿入できるフックです。今回はこのフックを利用して、等幅フォント化する CSS をインラインで挿入しています。
$style = ".CodeMirror {font-family: Menlo, monospace; font-size: 12px;}";
wp_add_inline_style('wp-codemirror', $style);wp_add_inline_style() を呼び出して CSS をインラインで挿入しています。この関数は既にキューに登録されているスタイルシートに追加するインラインスタイルを登録します。
CSS セレクタとして指定した .CodeMirror は WordPress の実装で wp-codemirror というスタイルシート名で設定されています。それに追加する形でインラインスタイルを登録することで、内容を上書きしています。
まとめ
WordPress のコードエディタのフォントを等幅フォントに変更しました。WordPress カスマイズのためにコードエディタを頻繁に触る方はぜひ参考にしてみてください。